Инструкция по вставке ссылки на сайт в Интернете

ВНИМАНИЕ! Эту инструкцию можно скачать в виде файла MS Word "Инструкция по вставке ссылки на сайт Bibl.Systema.RU.docx" по ссылке.
Коротко об идее: любому фрагменту текста или картинке в новости (статье) на сайте библиотеки можно сопоставить ссылку на сайт в Интернете.
Как это делается?
Замечание. На нашем библиотечном портале термины «новость» и «статья» – равнозначны)
Далее предполагается, что мы вошли на портал Bibl.Systema.RU в режиме администрирования
(т.е. вошли, введя свой логин и пароль) и выбрали сайт своей библиотеки.
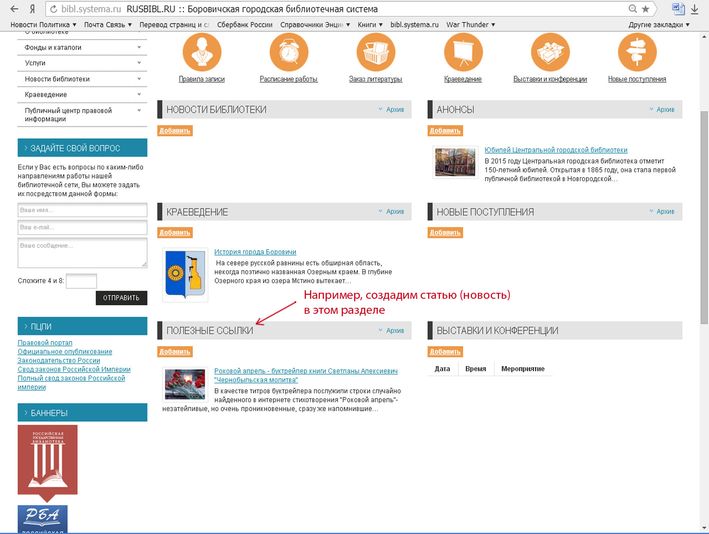
1. Выбираем раздел, в котором будем создавать статью.
Например, пусть это будет раздел «Полезные ссылки»

Нажимаем на кнопку [Добавить] – открывается форма для создания новости (статьи).
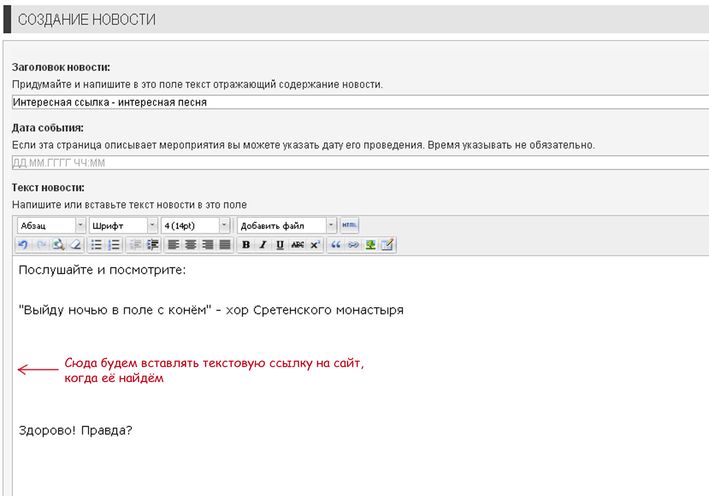
2. Заполняем текст новости:

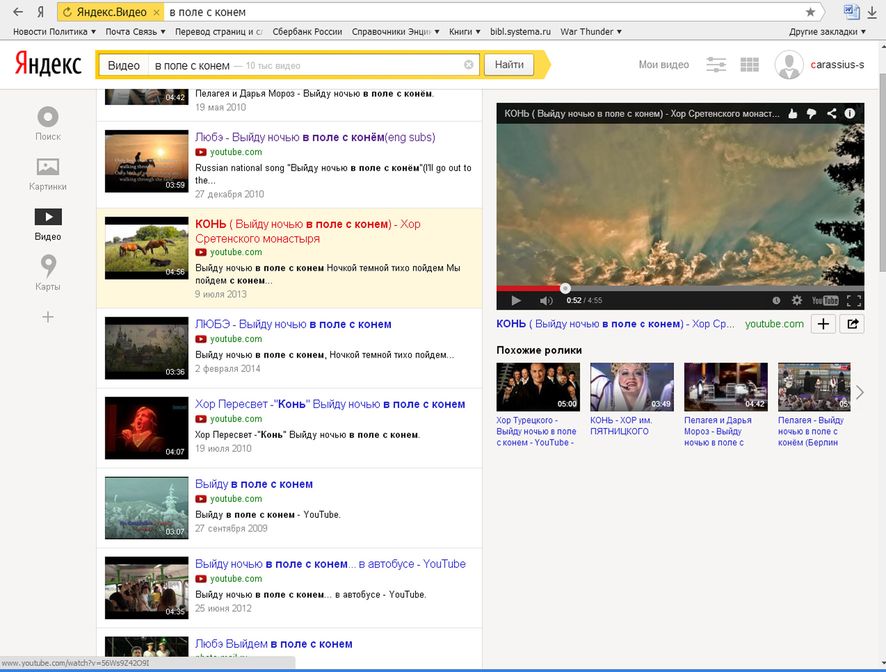
3. Находим через Yandex нужную ссылку:
Внимание! Yandex открываем в новой вкладке или странице браузера.
Страницу нашего сайта НЕ ЗАКРЫВАЕМ!

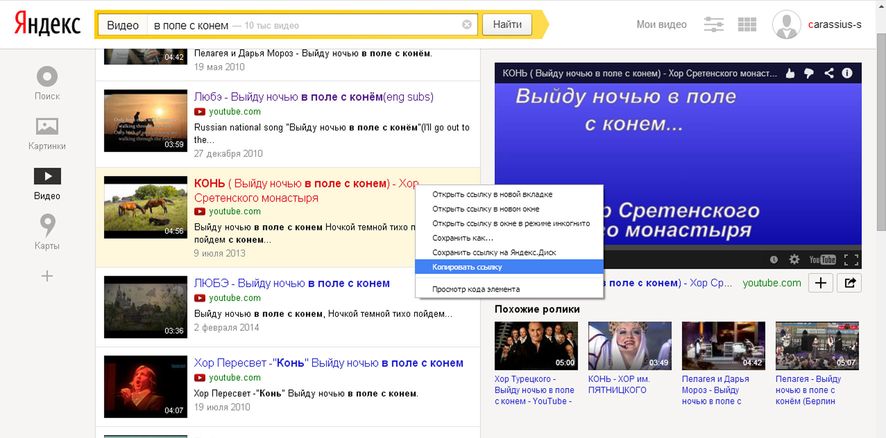
4. Копируем найденную ссылку.
Наводим мышку на требуемый текст на листе Yandex, под которым находится ссылка, нажимаем правую кнопку, выбираем в меню «Копировать ссылку».
Теперь ссылка находится в буфере Windows, откуда её в текстовом виде можно вставить куда угодно.

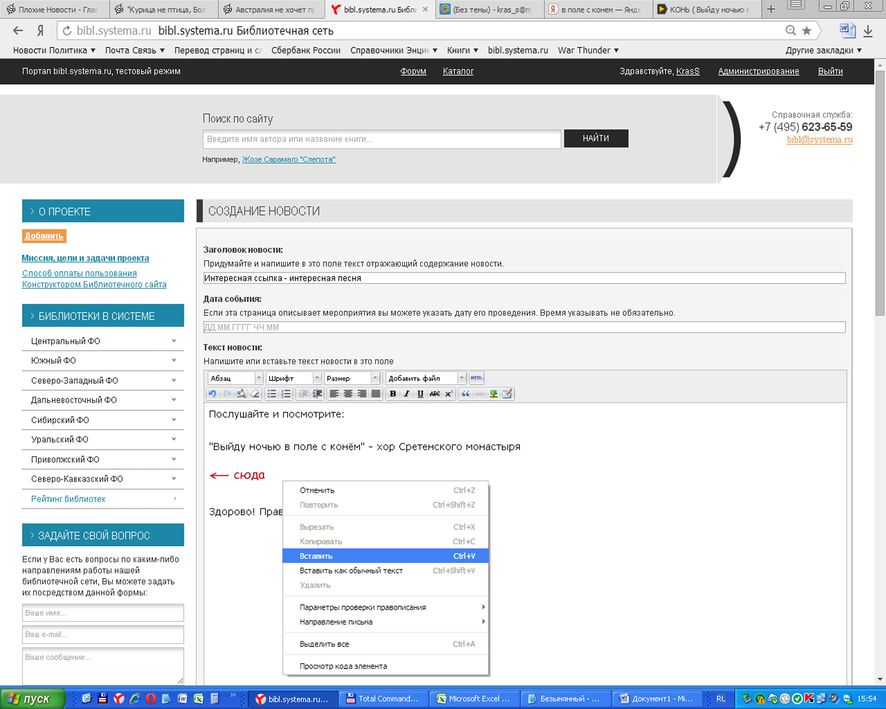
5. Вставляем ссылку в текст новости.
Возвращаемся на закладку браузера, где был открыт наш сайт с формой «Создание новости» (мы, ведь, не закрыли эту закладку, когда искали нужную ссылку в Yandex'е, не так ли? – см. п.3).
Ссылка находится в буфере, и, чтобы она не пропала, мы вставляем её в текстовом виде в нашу статью (новость).

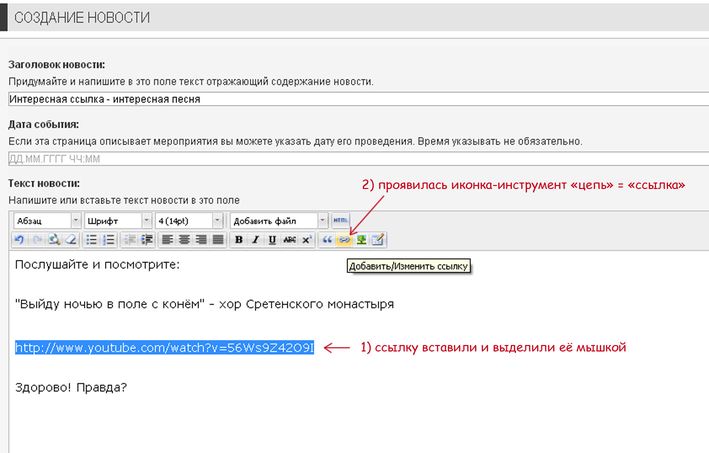
6. Сопоставление ссылке фрагмента текста.
Ссылка запомнена в текстовом виде.
Кстати, не обязательно было делать это у нас на сайте при создании новости. Можно просто заранее открыть блокнот или Word и вставить найденную ссылку в текстовом виде туда, чтобы она не пропала.
Как только мы выделим любой фрагмент текста в создаваемой (или редактируемой) новости, сразу проявляется (из «серенькой» становится цветной и яркой) иконка в панели инструментов в виде звена цепи.
При наведении мышки на эту иконку, всплывает подсказка Добавить/Изменить ссылку – нажимаем не неё!

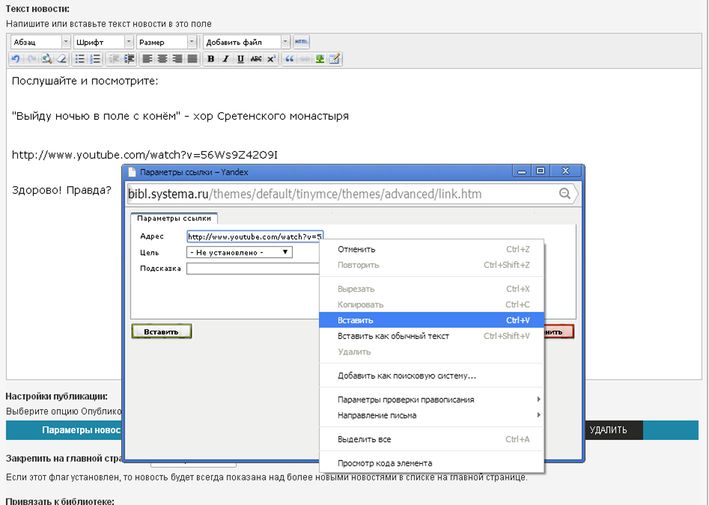
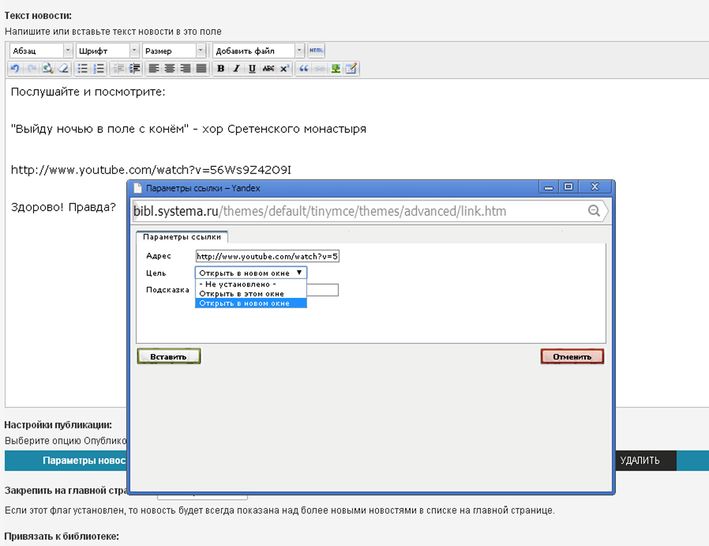
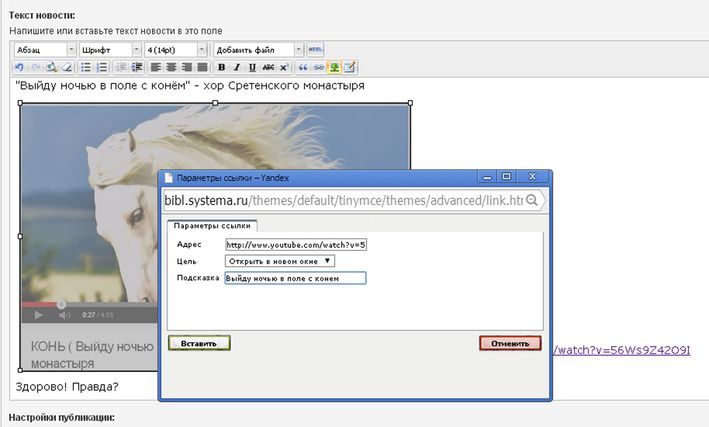
7. Заполняем параметры ссылки.
После нажатия на инструмент-иконку : «Добавить/Изменить ссылку», появляется окно, в котором надо заполнить параметры ссылки.
7.1. Заполняем «Адрес» ссылки.
Щелкаем левой клавишей мышки по полю «Адрес», нажимаем правую клавишу мыши, в выпавшем меню выбираем «Вставить» (можно проще – нажать комбинацию клавиш «Ctrl»+ «v») – в поле «Адрес» появляется наша ссылка (при условии, что она сохранилась в буфере).
Если текст в поле «Адрес» получился каким-то другим, непохожим на ссылку на сайт («http://www…»), то надо вернуться к тому месту, где у нас была вставлена ссылка в виде текста (в редактируемом тексте новости, в файле блокнота или Word), выделить её, скопировать в буфер (Ctrl+v) и повторно (правильно!) заполнить поле «Адрес»: (Ctrl+v) – вставить из буфера.

7.2. Заполняем «Цель» ссылки
«Цель» ссылки – где открывать сайт, который загрузится по ссылке: в этом окне (где открыт сайт библиотеки) или в новом окне (закладке). Лучше, конечно выбирать «Открыть в новом окне».

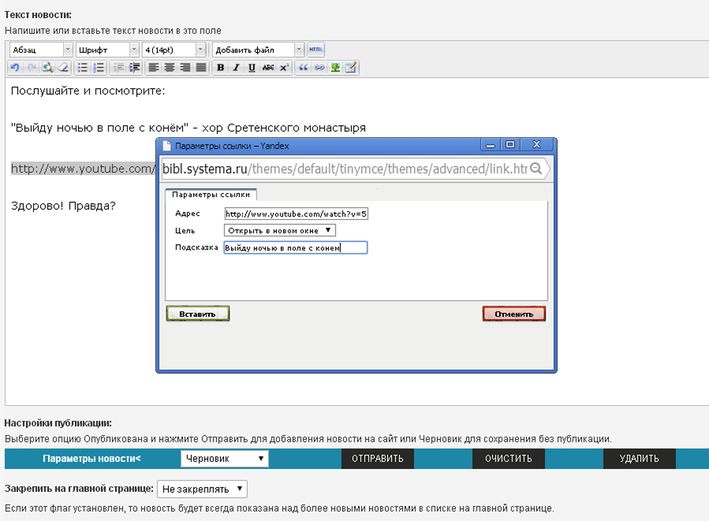
7.3. Заполняем поле «Подсказка».
Поле «Подсказка» – не обязательное (можно не заполнять). Текст, размещенный в этом поле, «всплывает» при наведении мышки на текст (объект), которому мы сопоставляем нашу ссылку.

Когда заполним все параметры ссылки, надо нажать мышкой на экранную кнопку «Вставить».
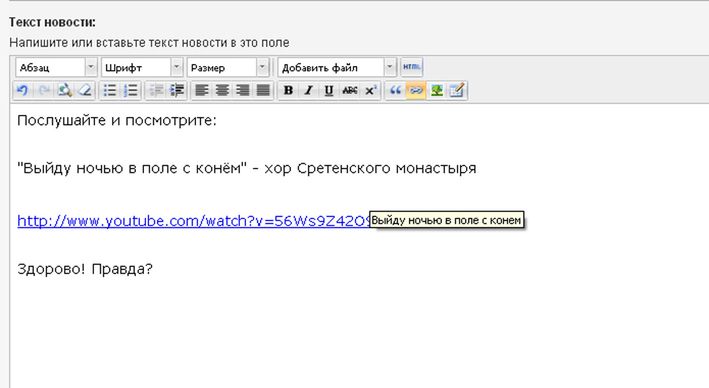
8. Проверяем: под текстом ссылка и всплывает подсказка.

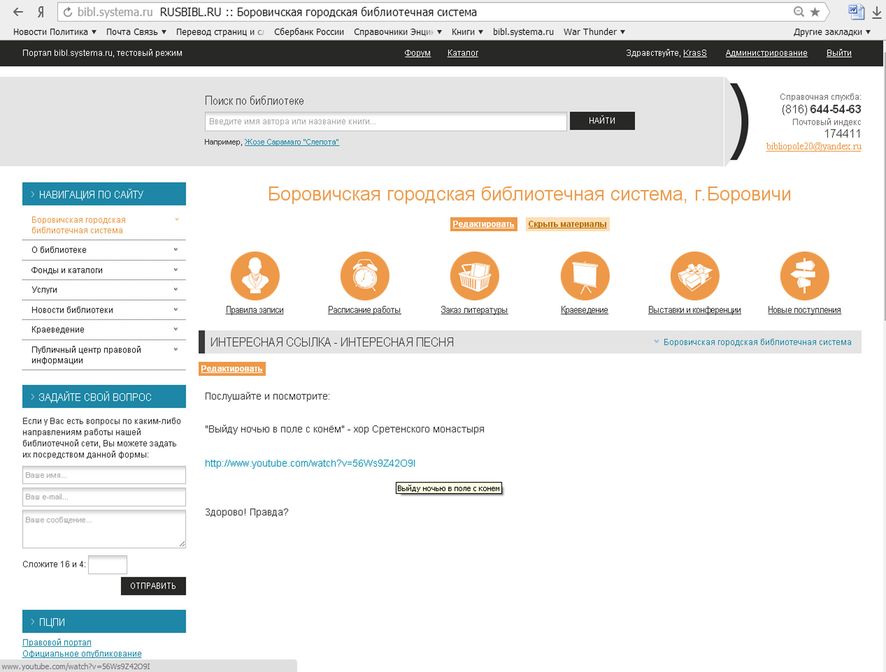
9. Проверяем на опубликованной новости.
Завершаем создание новости: на панели «Параметры новости» выбираем «Опубликовано» и «Отправить».
Смотрим на общий вид созданной новости: под текстом – ссылка и всплывает подсказка.

Для окончания проверки щелкнем мышкой по тексту с ссылкой и обнаружим:
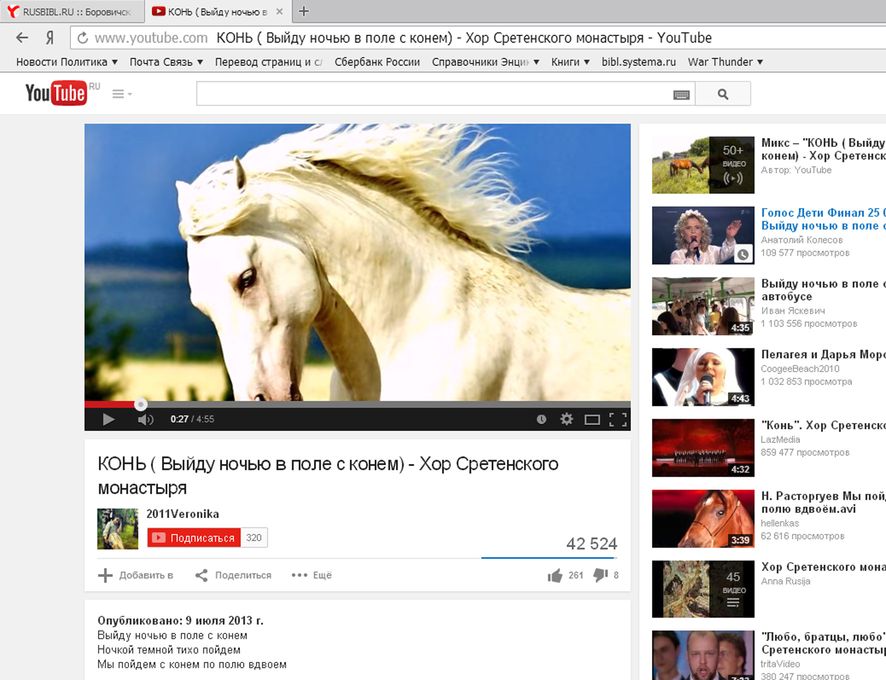
10. Открывается новая закладка - проигрывается песня:

На картинке видно, что видео с песней открылось на сайте YouTube на другой закладке, а наша закладка с сайтом RUSBIBL.RU не исчезла и осталось открытой. После просмотра видео с песней мы можем вернуться на наш сайт.
Здесь в этом примере (см. п.9) у нас текст и соответствующая ему ссылка полностью совпадают.
Но это, повторимся, совсем не обязательно!
Можно, например, войти в режим редактирования новости, выделить фрагмент текста «Выйду ночью в поле с конём» и, как было показано выше, «подложить» под него ту же самую ссылку. Ну а строку, в котором эта ссылка указана как текст, можно и сохранить (тогда у нас получатся в новости две ссылки на сайт с песней о коне), но можно и удалить (для простоты и завершенности текста нашей новости).
11. Как можно сопоставить Интернет-ссылку картинке на нашем сайте.
11.1. Вырезаем и сохраняем картинку для новости

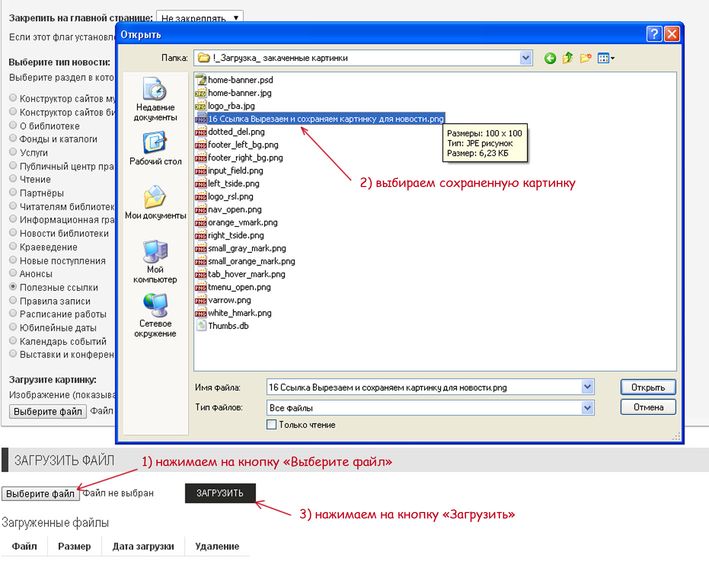
11.2. Загружаем картинку для новости
В режиме редактирования новости известным способом вставляем картинку в текст.
Для этого сначала загружаем полученную картинку на сайт

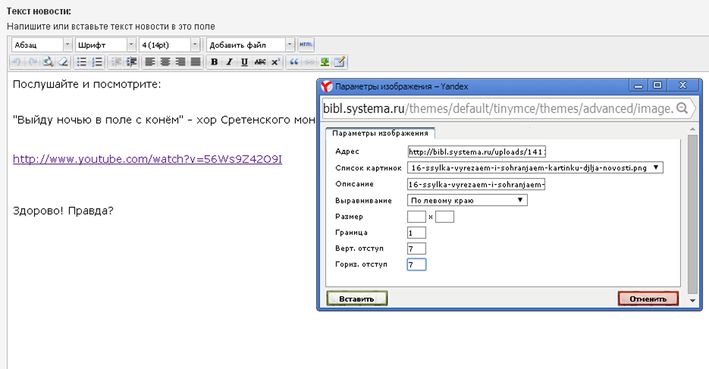
11.3. Вставляем картинку в текст новости
Пользуясь инструментом «Добавить/Изменить изображение» (на панели инструментов редактирования новости иконка в виде зеленого деревца), заполняем параметры изображения и нажимаем экранную кнопку «Вставить».

Не забываем вставить маленькую картинку-«превью», которая показывается слева в начале статьи.
Инструмент для этого находится внизу в рамке редактирования новости:
Загрузите картинку:
Изображение (показывается слева в начале статьи):
11.4. Устанавливаем соответствие между картинкой и ссылкой.
Только что вставленную картинку выделяем щелчком левой кнопки мыши.
Инициализируется инструмент «Добавить/Изменить ссылку» в виде иконки «Звено цепи» (см. п.6).
Заполняем параметры ссылки, как было указано выше.
При манипуляциях со вставкой картинки ссылка из буфера наверняка исчезнет.
Тут и пригодится сохраненный текст, содержащий ссылку, который мы сохранили либо в тексте нашей редактируемой новости, либо в открытом файле блокнота , либо в файле Word: выделяем, копируем (Ctrl+c), вставляем в поле «Адрес» (Ctrl+v).

Нажимаем на экранную кнопку «Вставить».
Завершаем редактирование новости: выбираем в параметрах новости «Опубликовано» и «Отправить».
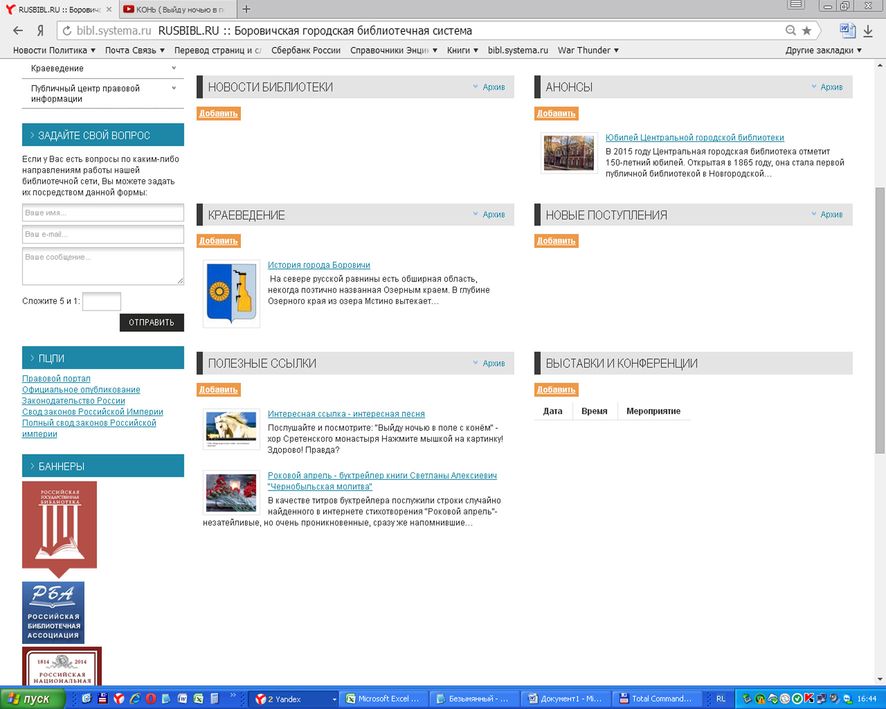
12. Любуемся на то, что получилось:

Видим, что в разделе «Полезные ссылки» появилась замечательная статья с заголовком «Интересная ссылка – интересная песня» и маленькой картинкой-«превью» с изображением красивой лошади.
Войти на соответствующий сайт с песней (и видеорядом) можно открыв созданную нами статью.
Удачи!
А также содержательных и красивых статей-новостей, содержащих всевозможные картинки и ссылки на интересные сайты в океане по имени «Интернет»!