Инструкция по загрузке и редактированию изображений

ВНИМАНИЕ! Эту инструкцию можно скачать в виде файла MS Word:
"Инструкция по загрузке и редактированию изображений Bibl.Systema.RU.docx" по ссылке.
К загружаемым изображениям применяются следующие требования:
- объем файла не более 5 Мб;
- допустимый формат файла: *.gif, *.jpg, *.png, *.tif;
- желательно предварительно обработать изображение в графическом редакторе (например, XnView), установив параметры изображения не более 500 пикселей по каждой из осей и разрешение 72 dpi.
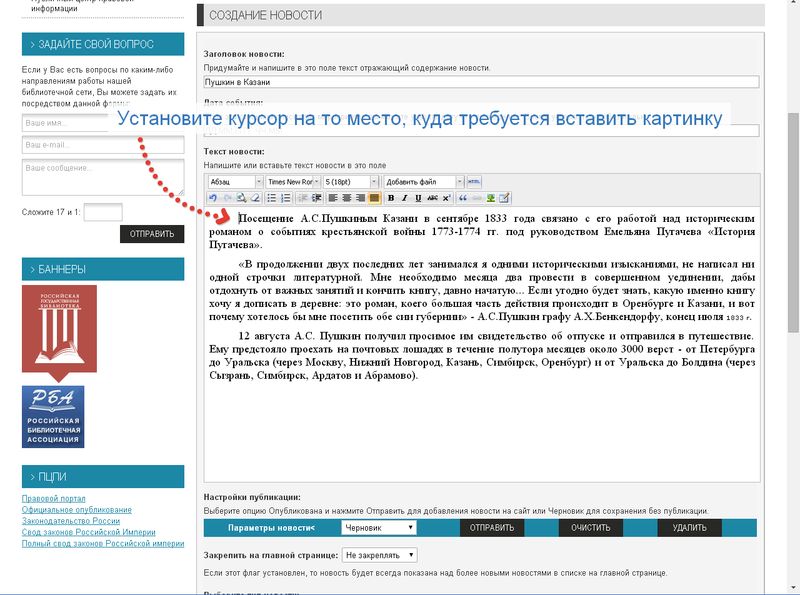
1. Для того чтобы вставить изображение в текст статьи, установите курсор на выбранное для него место.

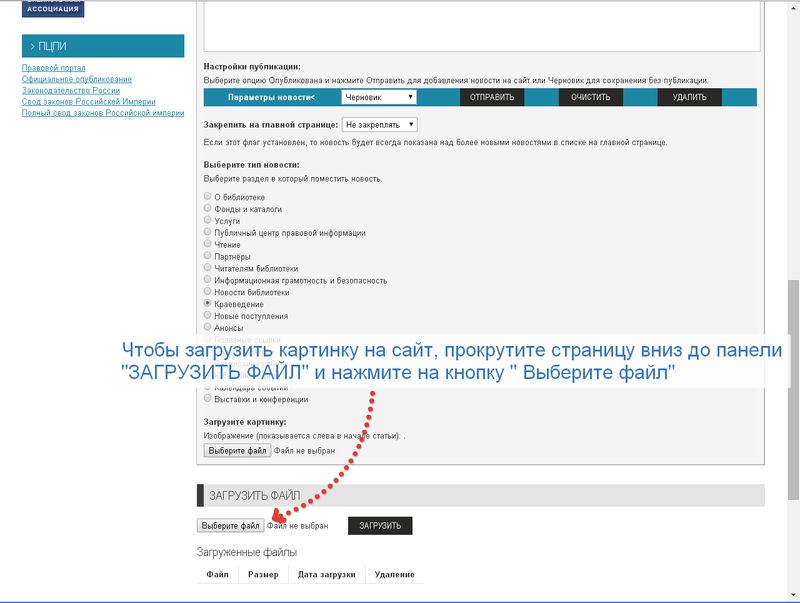
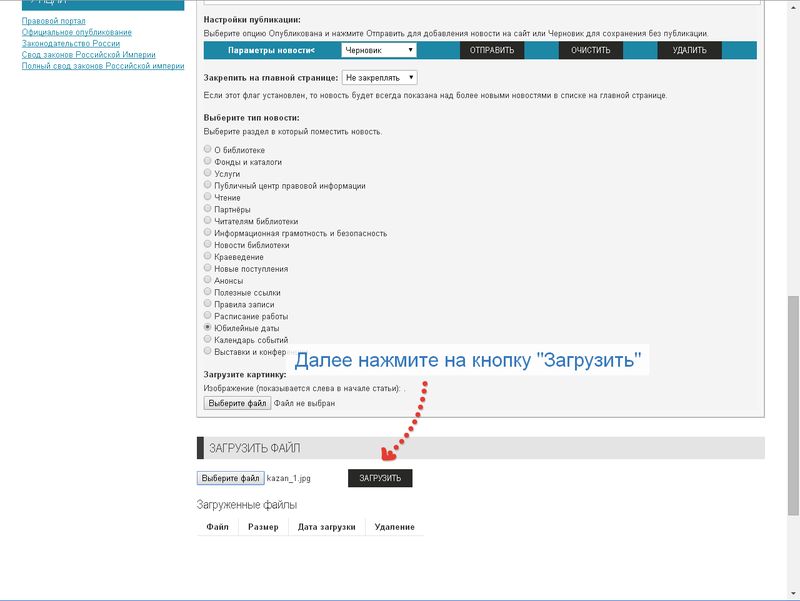
2. Затем прокрутите страницу вниз до панели "Загрузить файл" и нажмите на серую кнопку "Выберите файл".

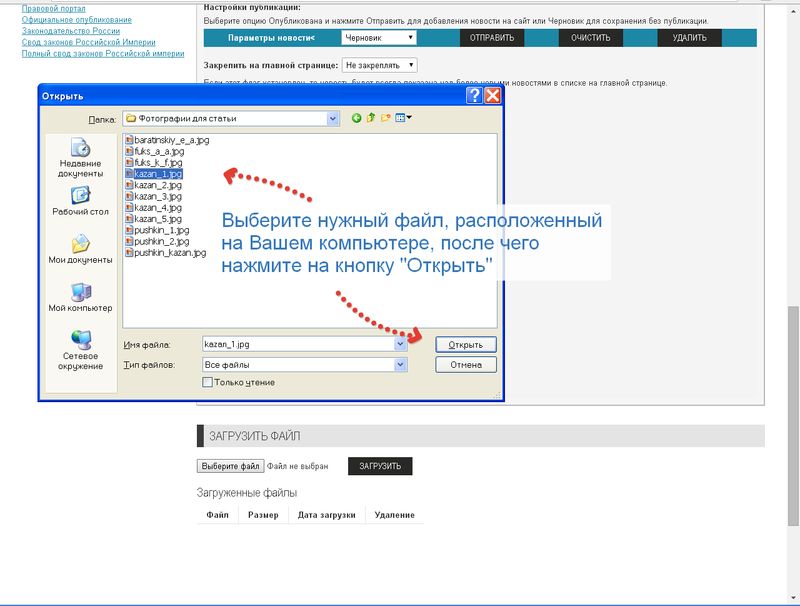
3. Появится небольшое окошко, в котором Вы можете выбрать нужный вам файл, расположенный на Вашем компьютере. После выбора нажмите на кнопку "Открыть".

4. Окошко закроется, и напротив серой кнопки "Выберите файл" появится название Вашего файла. Чтобы завершить процесс загрузки выбранного файла, нажмите на черную кнопку "Загрузить".

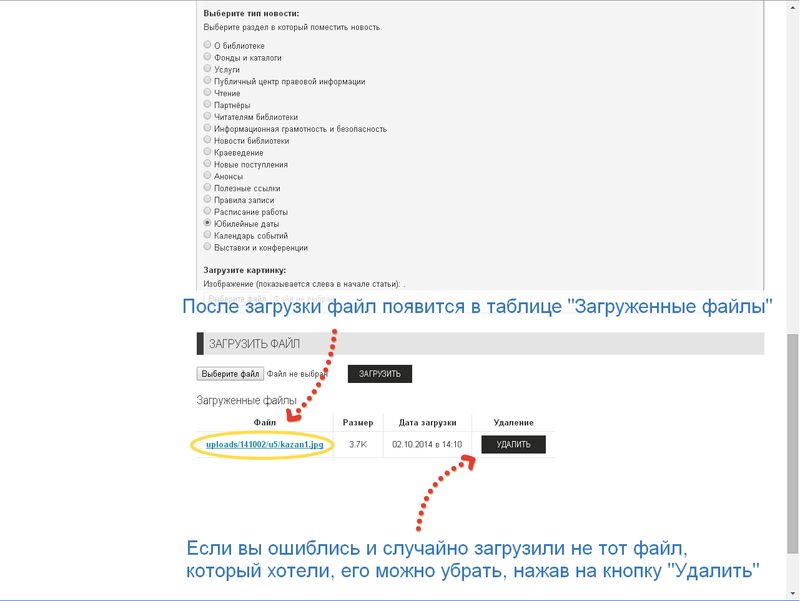
5. После загрузки файл появится в таблице "Загруженные файлы". Если Вы обнаружили, что случайно загрузили не тот файл, Вы можете удалить ненужный, нажав на черную кнопку "Удалить" напротив его названия.

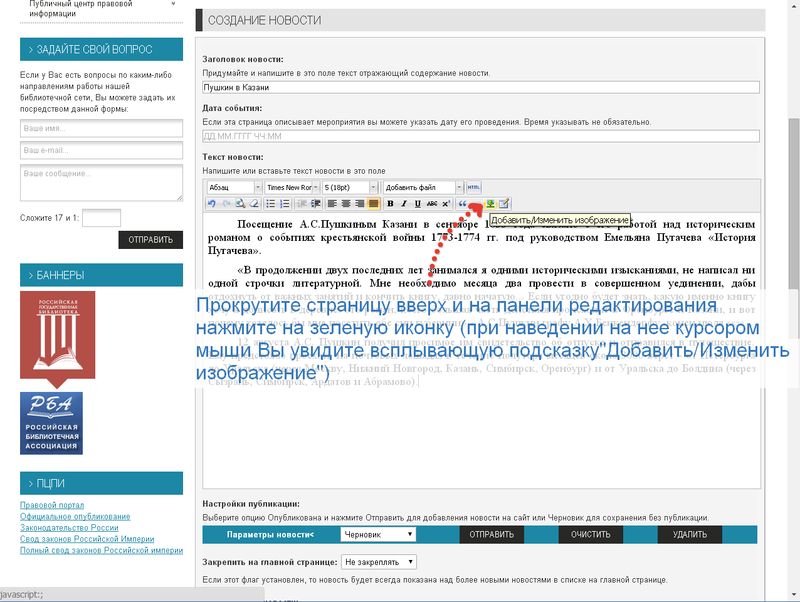
6. Затем прокрутите страницу вверх. На панели редактирования найдите зеленую иконку и нажмите на нее. При наведении курсором на эту иконку всплывает подсказка "Добавить/Изменить изображение".

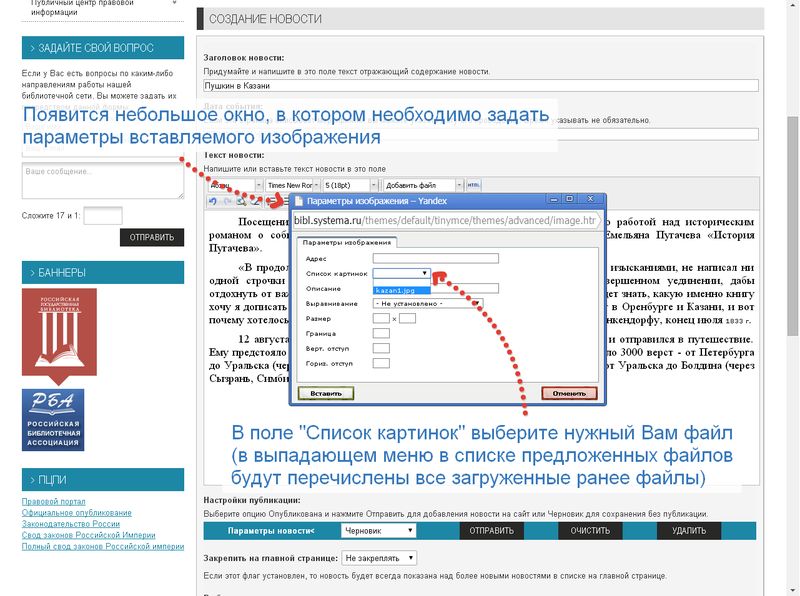
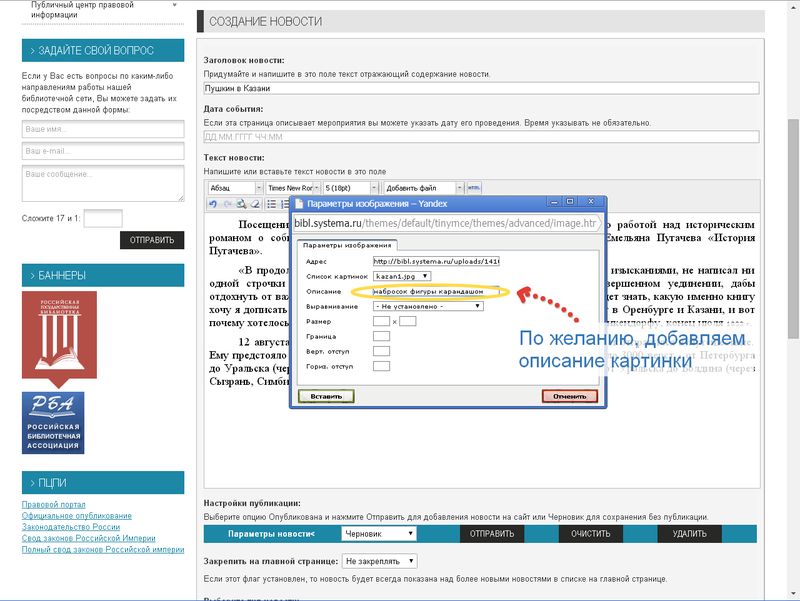
7. Появится небольшое окошко, в котором происходит редактирование параметров выбранного изображения. В поле "Список картинок" (второе сверху) в выпадающем меню будут перечислены все изображения, которые ранее были добавлены в таблицу "Загруженные файлы". Щелкните мышью на названии нужного Вам файла.

8. Далее, по желанию, заполните поле "Описание".

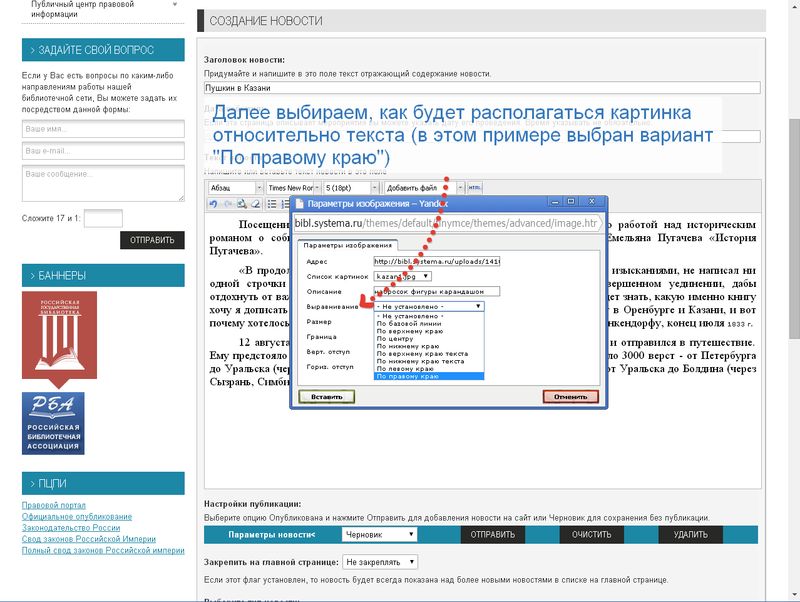
9. Затем выберите, как будет располагаться изображение относительно текста. Этот параметр можно изменить в поле "Выравнивание", для чего в выпадающем меню выбирается нужный вариант. В данном примере выбрано выравнивание "По правому краю". Это означает, что изображение будет находится справа, а текст будет располагаться слева от него.

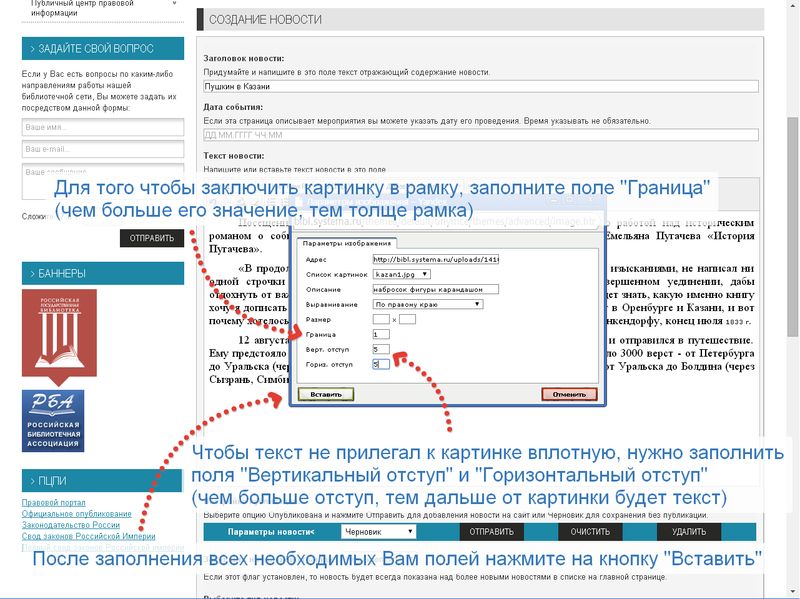
10. Кроме этого, по желанию, можно заполнить и другие поля окна "Параметры изображения". Например, чтобы заключить изображение в рамку, заполните поле "Граница". Чем больше значение этого поля, тем толще будет рамка. Для того чтобы текст не прилегал вплотную к изображению (это не всегда выглядит красиво), заполните поля "Вертикальный отступ" и "Горизонтальный отступ". Чем больше отступ, тем дальше от изображения будет расположен текст. После заполнения полей нажмите на кнопку "Вставить".

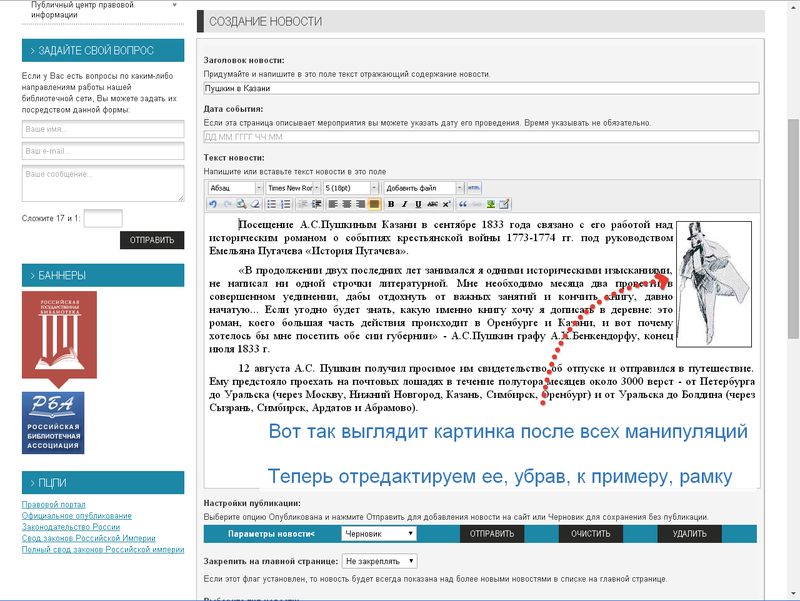
11. В тексте статьи вверху справа появилась картинка в рамке. Теперь уберем эту рамку.

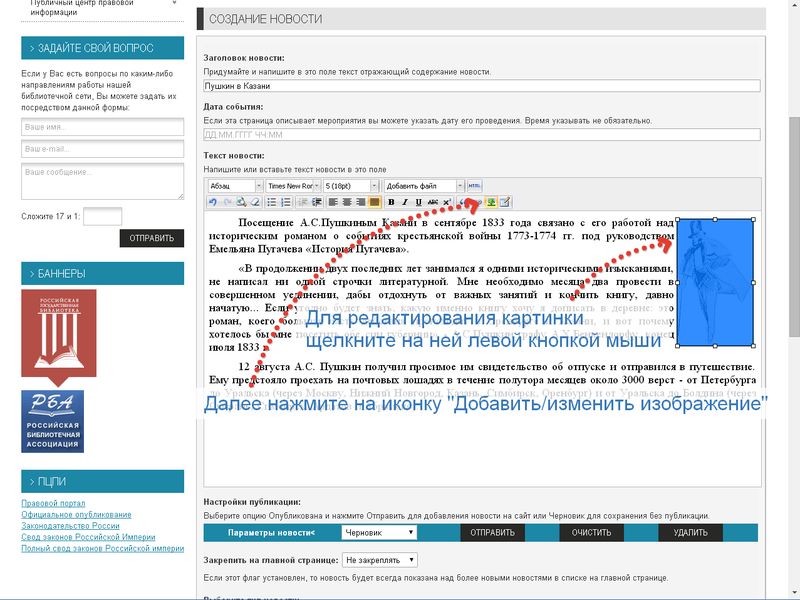
12. Для редактирования изображения щелкните на ней левой кнопкой мыши. Далее нажмите на зеленую иконку "Добавить/Изменить изображение".

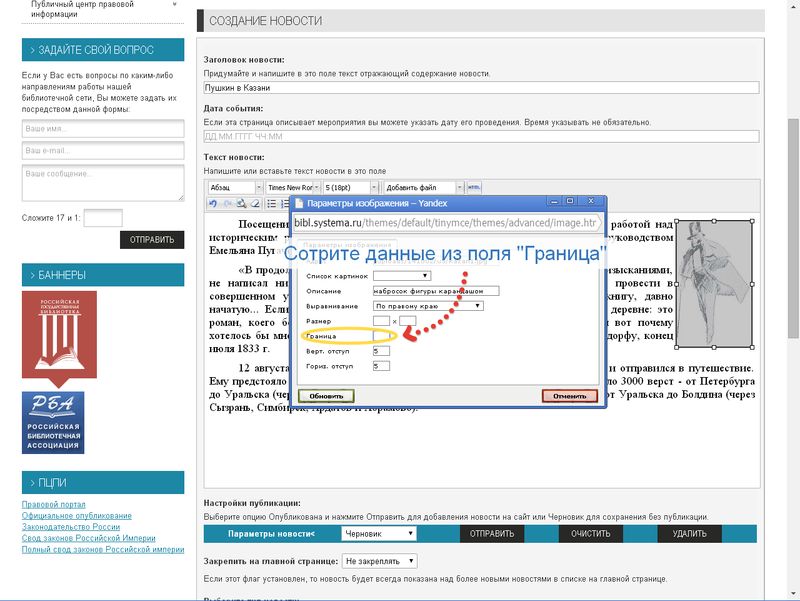
13. В появившемся окне "Параметры изображения" сотрите данные из поля "Граница" и нажмите на кнопку "Обновить".

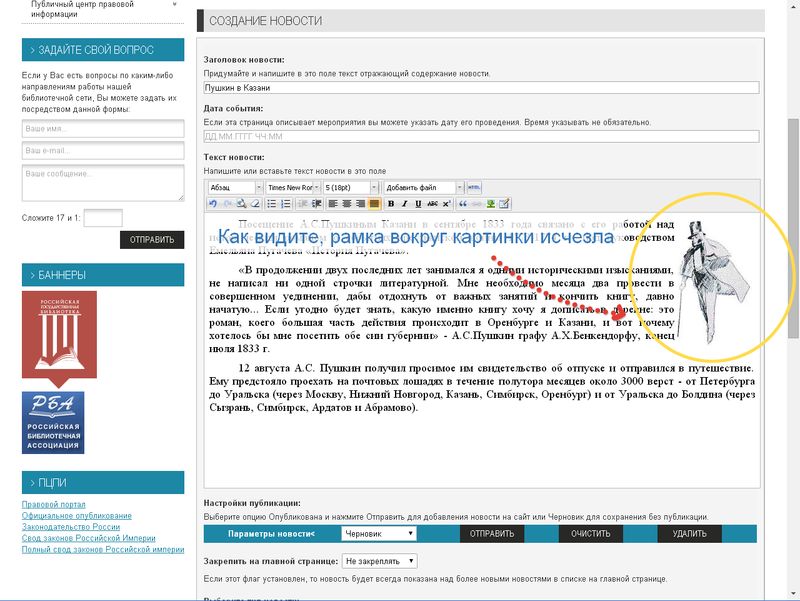
14. Рамка вокруг картинки исчезла.

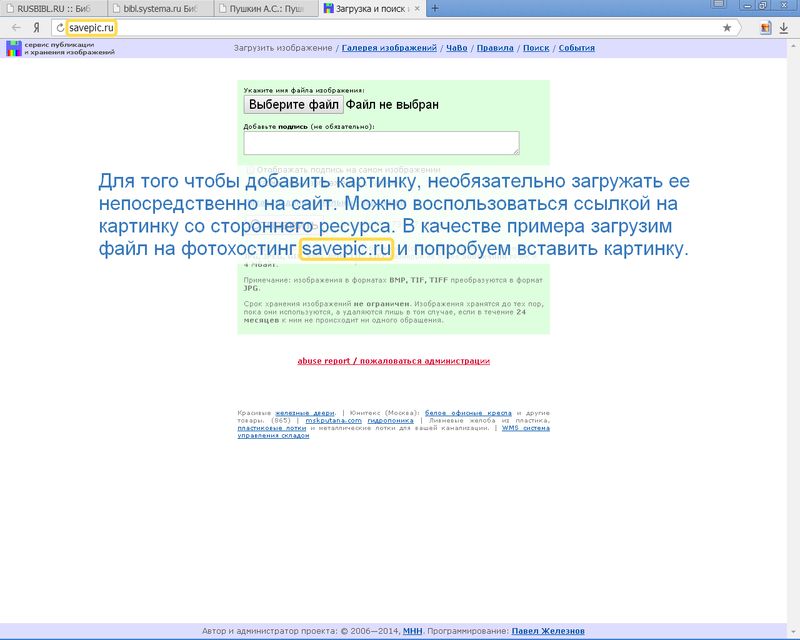
15. Также существует еще один способ вставлять изображения, не загружая файлы непосредственно на сервер портала. Этот вариант наиболее предпочтителен, если файл большой по объему. Существует множество различных сервисов хранения фотографий, любой из которых подходит для подобных целей. Единственное условие - ссылка на файл должна быть прямой, то есть в конце ссылки должно быть указано расширение файла (например, *.jpeg, *.bmp, *.png и т.п.). В качестве примера загрузим файл на один из таких фотохостингов и попробуем вставить изображение. Наберите в адресной строке Вашего браузера http://savepic.ru/ и перейдите по ссылке.

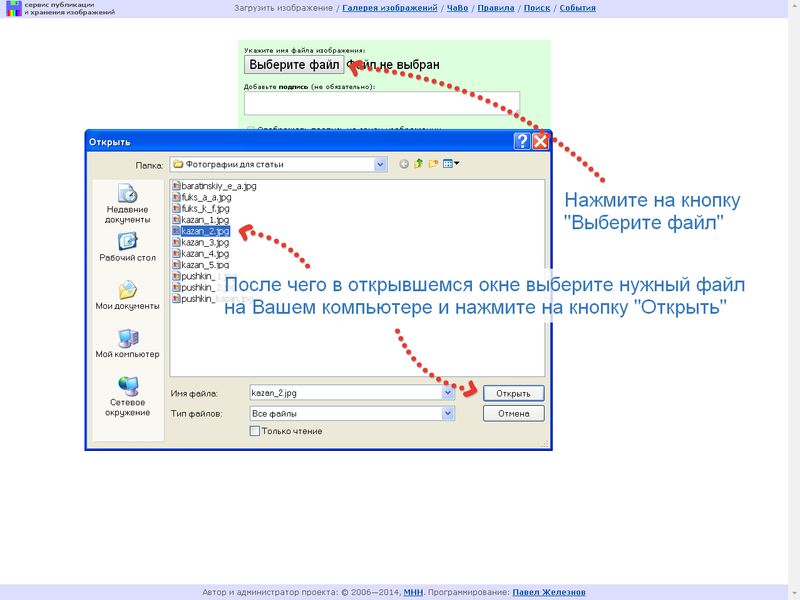
16. Нажмите на кнопку "Выберите файл" и в открывшемся окошке выберите нужный Вам файл, расположенный на Вашем компьютере, после чего нажмите на кнопку "Открыть".

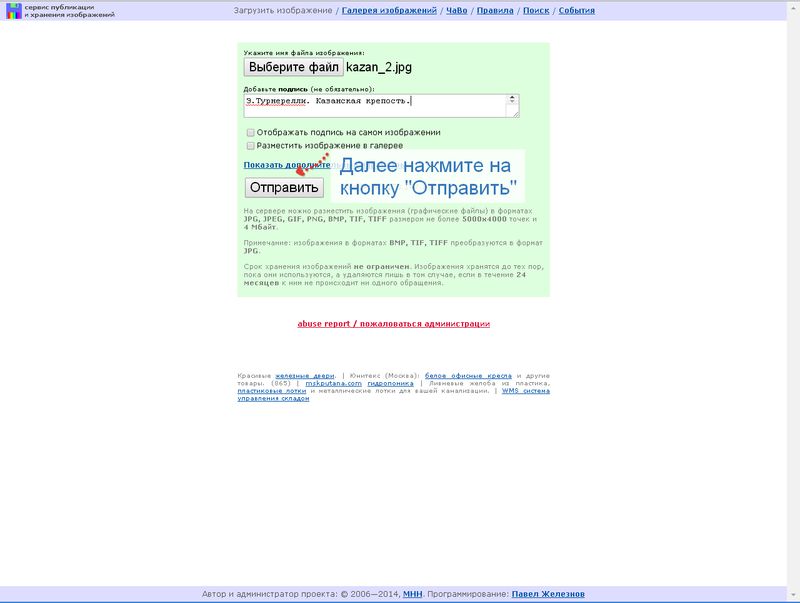
17. Название загружаемого файла отобразилось рядом с кнопкой "Выберите файл". При желании, добавьте подпись к выбранному изображению и настройте другие параметры. Далее нажмите на кнопку "Отправить".

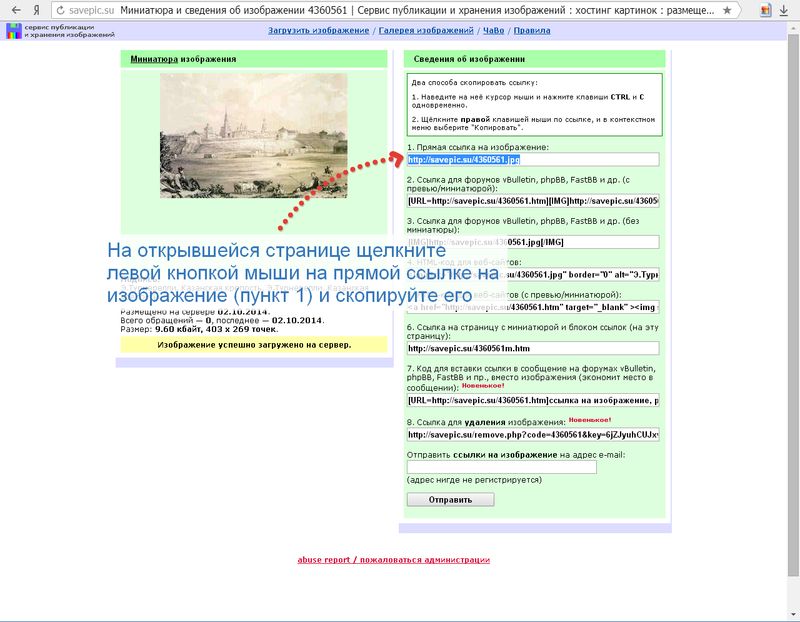
18. На открывшейся странице вы увидите миниатюру изображения и список ссылок на него. Выберите первую из ссылок под названием "Прямая ссылка на изображение", и скопируйте ее.

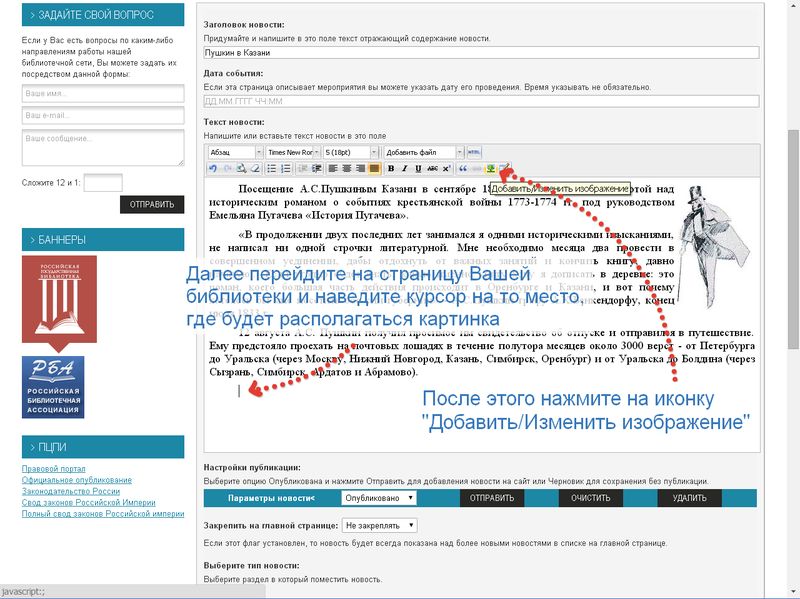
19. Затем вернитесь на страницу Вашей библиотеки с редактируемой статьей и наведите курсор на то место, где будет располагаться изображение. После этого нажмите на иконку "Добавить/изменить изображение".

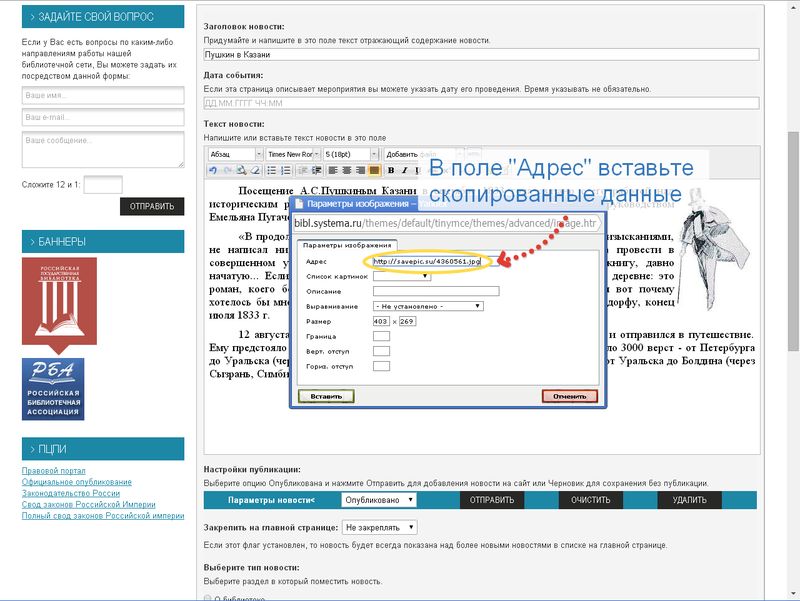
20. В появившемся окошке "Параметры изображения" в поле "Адрес" вставьте скопированные данные загруженного на фотохостинг изображения.

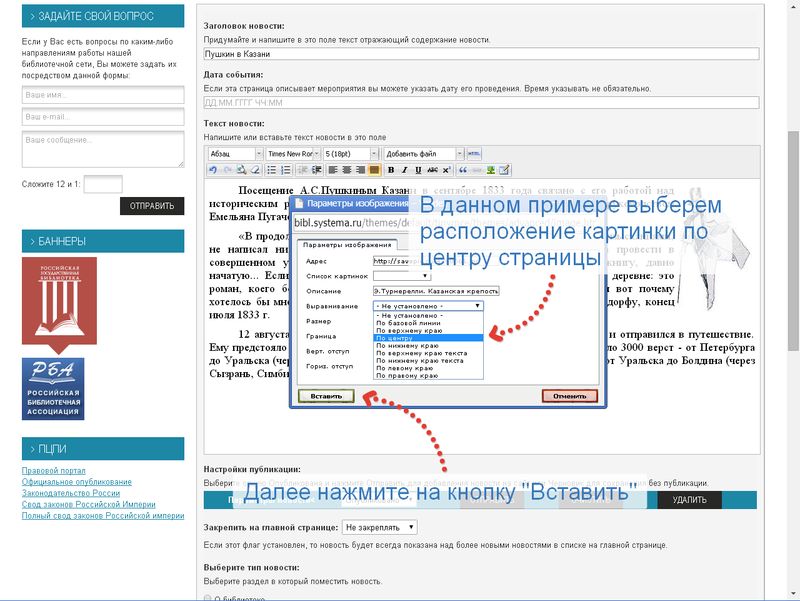
21. В данном примере в поле "Выравнивание" в выпадающем меню выберем расположение изображения по центру страницы. Затем нажмите на кнопку "Вставить".

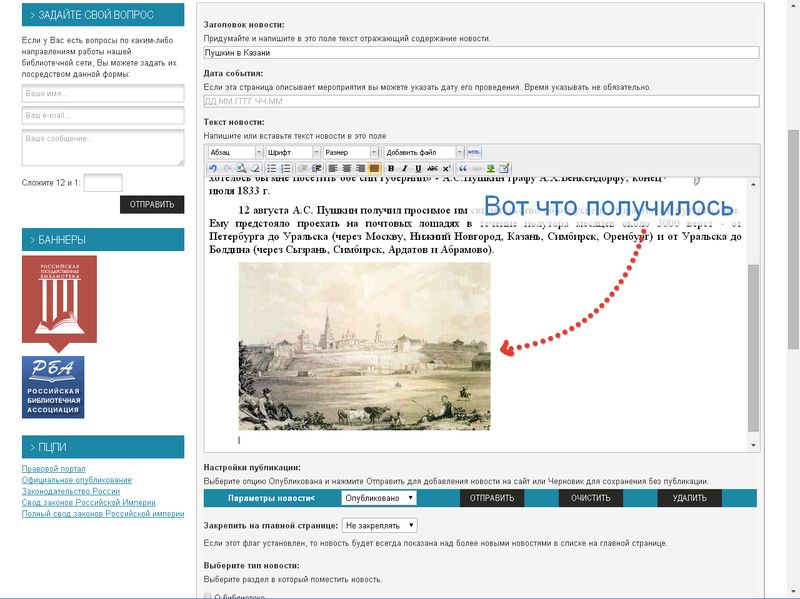
22. Смотрим, что получилось.

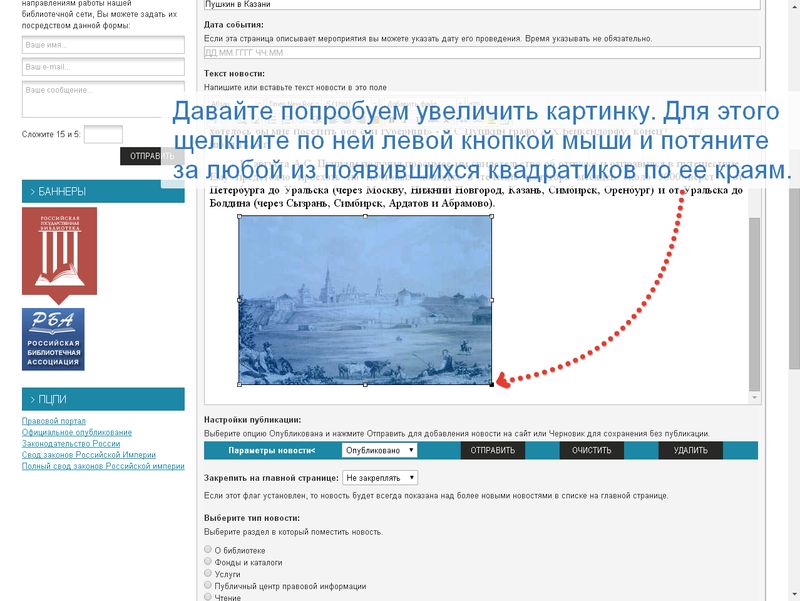
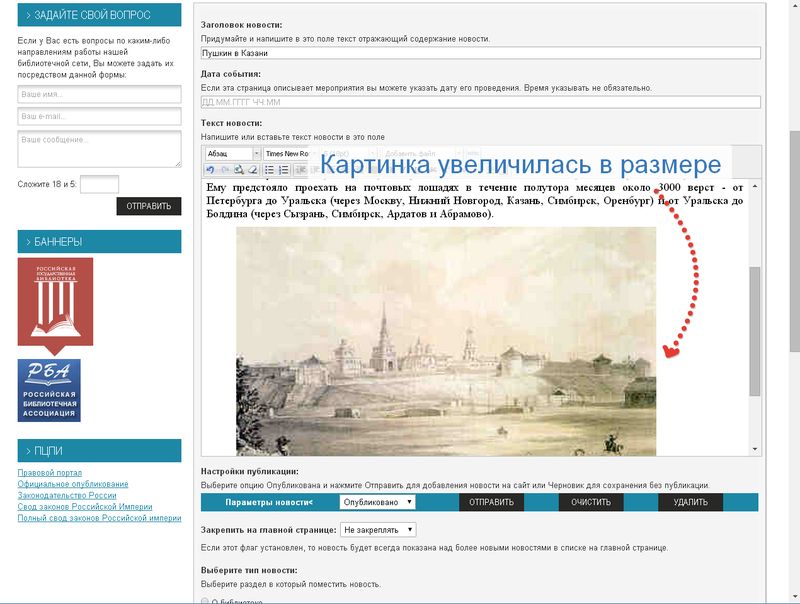
23. А теперь попробуем увеличить изображение. Для этого щелкните по ней левой кнопкой мыши и потяните за любой из появившихся квадратиков по ее краям.

24. Как видно, изображение увеличилось в размере.

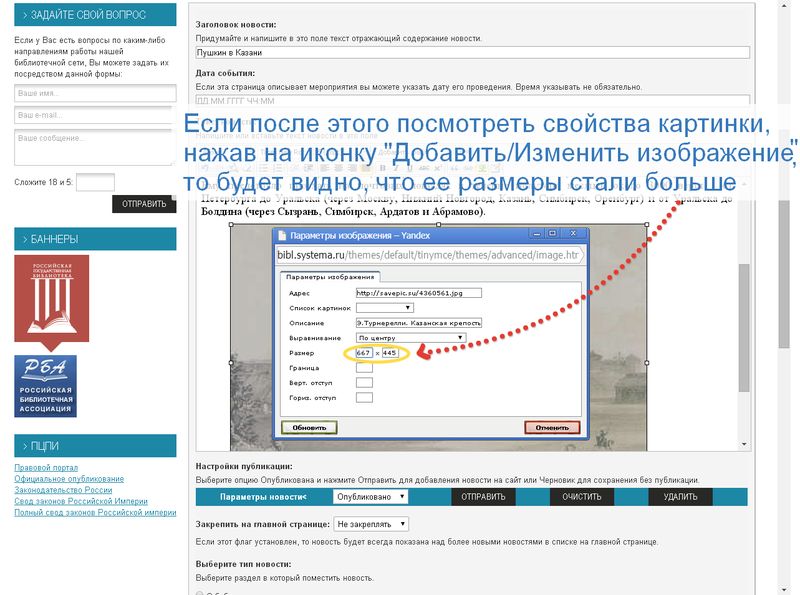
25. Если после этого посмотреть параметры изображения, то Вы увидите, что в поле "Размеры" значения стали больше. Также размеры изображения можно изменять, меняя значения в этом поле.

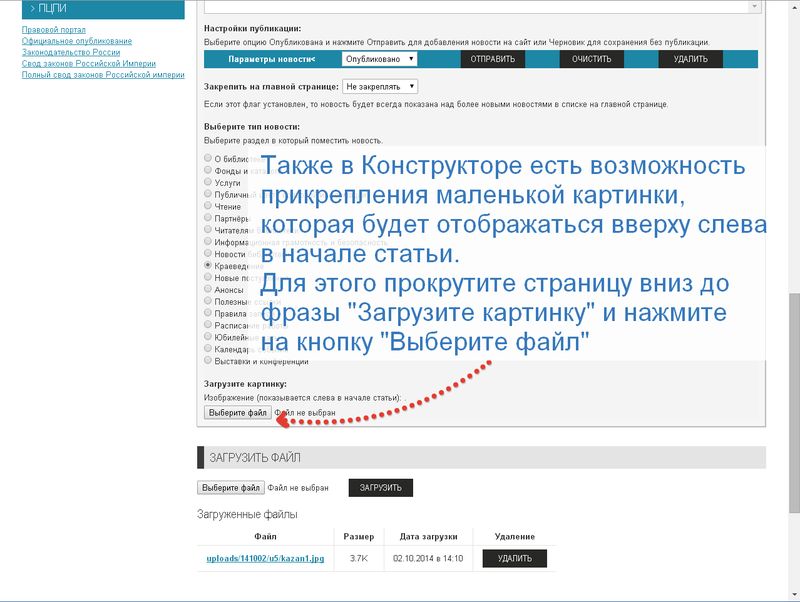
26. Кроме этого, в Конструкторе есть возможность прикрепления небольшой картинки, которая отображается в начале статьи рядом с ее названием. Чтобы воспользоваться этой функцией, прокрутите страницу вниз до фразы "Загрузите картинку" и нажмите на серую кнопку "Выберите файл".

27. В появившемся окошке выберите нужный Вам файл, расположенный на Вашем компьютере, после чего нажмите на кнопку "Открыть".

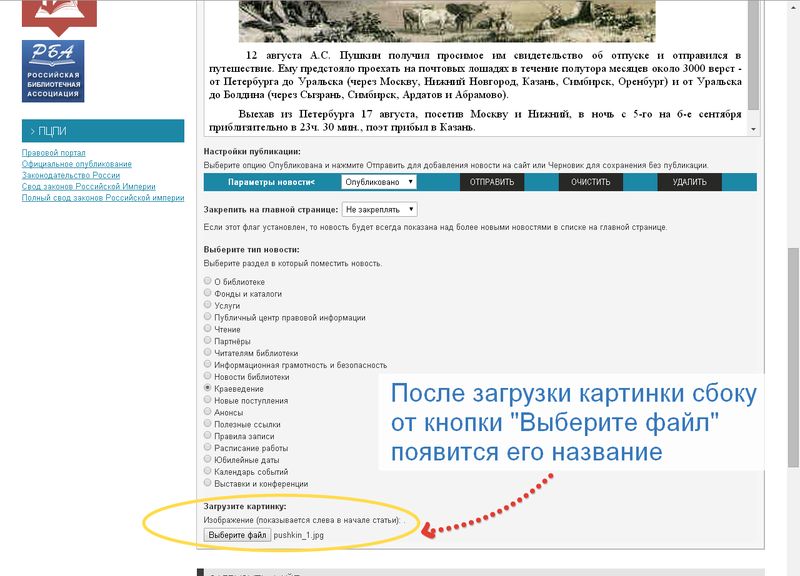
28. После загрузки картинки сбоку от кнопки "Выберите файл" появится его название.

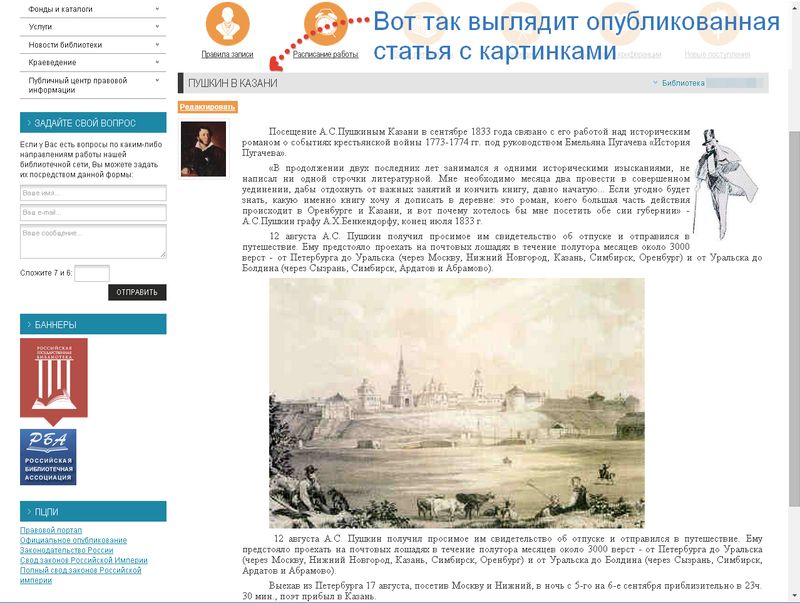
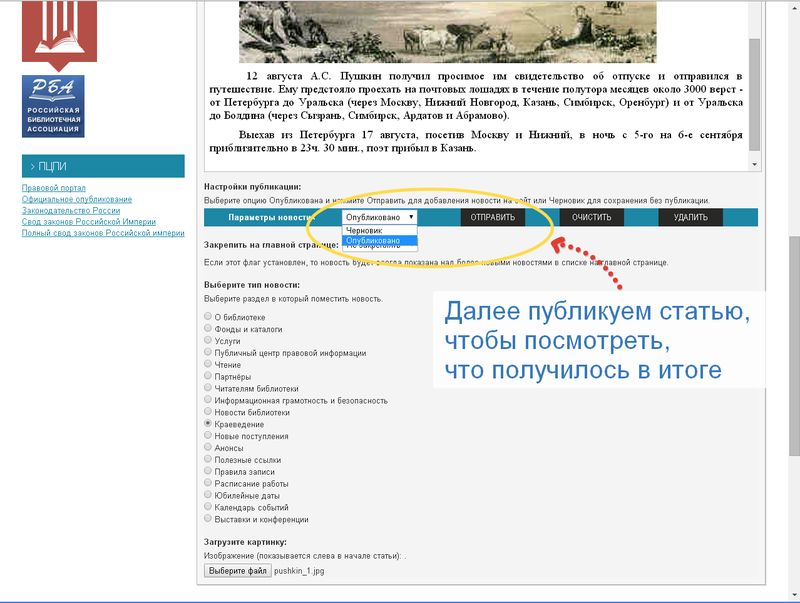
29. Чтобы посмотреть, как выглядит окончательный вариант статьи, нужно ее опубликовать.

30. Вот так выглядит эта статья с изображениями.